write less,do more
样式篇
初识jQuery
- jQuery对象转换成DOM对象//方法一
var div =('div') //jQuery对象
var div = $div[0] //转化成DOM对象
div.style.color = 'red' //操作dom对象的属性
//因为获取的是一组div对象 需要把第x个转换为DOM对象
//方法二 通过jQuery自带的get()方法
var div =('div') //jQuery对象
var div = $div.get(0) //通过get方法,转化成DOM对象
div.style.color = 'red' //操作dom对象的属性 - DOM对象转换成jQuery对象var div = document.getElementsByTagName('div'); //dom对象
var div =(div); //jQuery对象 注意这是一组对象
var first =div.first(); //找到第一个div元素
$first.css('color', 'red'); //给第一个元素设置颜色
jQuery选择器
这一部分蛮复杂的 其实没有必要全部熟记 感觉用得到的时候能查出来就可以 写代码的时候也应该避免些复杂的
- //id选择器 选择结果唯一
$( "#id" )
//类选择器 自带循环处理 可以直接调用css()方法将所有的class全部更改
$( ".class" )
//元素选择器
$( "element" )
//全选择器
$( "*" )
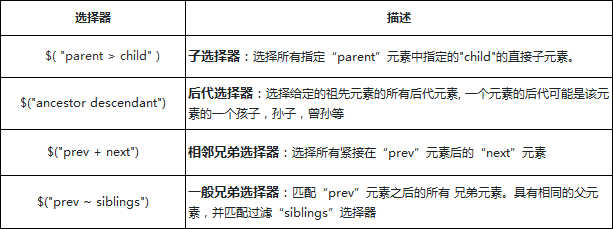
//层级选择器 - 层级选择器

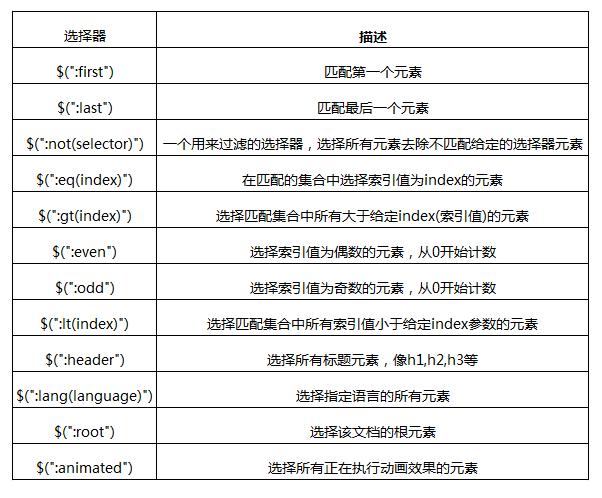
- 基本筛选选择器

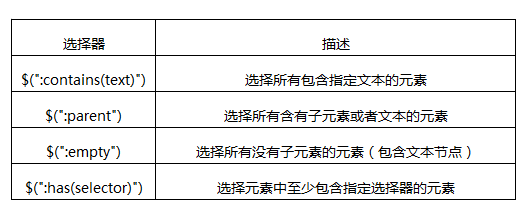
- 内容筛选选择器

- :contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
- 如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
- :parent与:empty是相反的,两者所涉及的子元素,包括文本节点
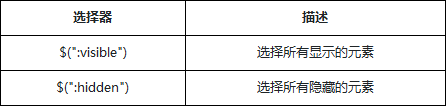
- 可见性筛选选择器

- 隐藏一个元素的方式
- CSS display的值是none。
- type="hidden"的表单元素。
- 宽度和高度都显式设置为0。
- 一个祖先元素是隐藏的,该元素是不会在页面上显示
- CSS visibility的值是hidden
- CSS opacity的指是0
- 如果我们讨论一个元素是否可见:元素的visibility: hidden 或 opacity: 0被认为是可见的,因为他们仍然占用空间布局。
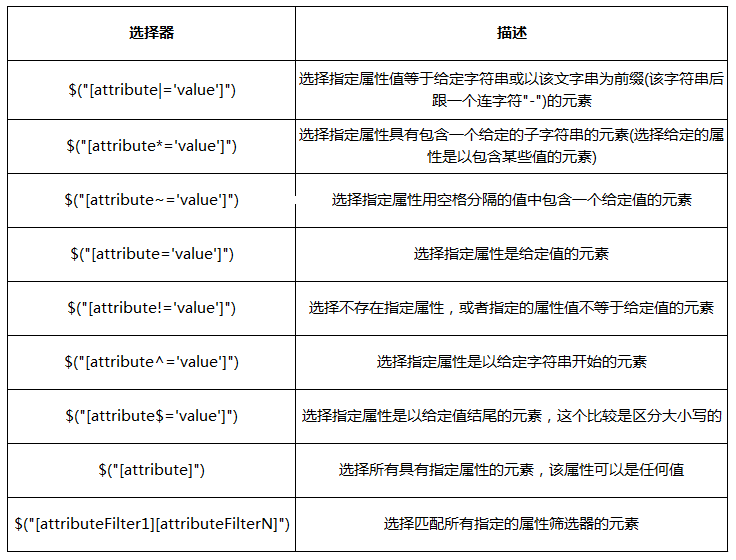
- 属性筛选选择器

- [attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]等
[attr*="value"]能在网站中帮助我们匹配不同类型的文件
- [attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]等
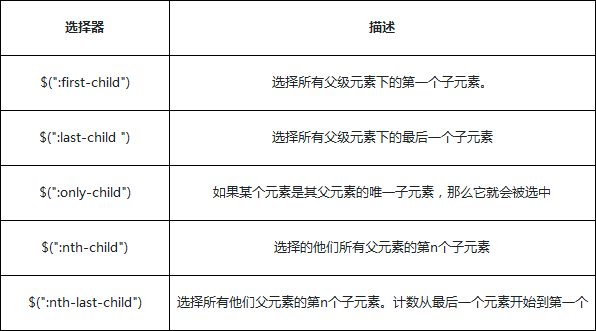
- 子元素筛选选择器

- :first只匹配一个单独的元素,但是:first-child选择器可以匹配多个:即为每个父级元素匹配第一个子元素。这相当于:nth-child(1)
- :last 只匹配一个单独的元素, :last-child 选择器可以匹配多个元素:即,为每个父级元素匹配最后一个子元素
- 如果子元素只有一个的话,:first-child与:last-child是同一个
- :only-child匹配某个元素是父元素中唯一的子元素,就是说当前子元素是父元素中唯一的元素,则匹配
- jQuery实现:nth-child(n)是严格来自CSS规范,所以n值是“索引”,也就是说,从1开始计数,:nth-child(index)从1开始的,而eq(index)是从0开始的
- nth-child(n) 与 :nth-last-child(n) 的区别前者是从前往后计算,后者从后往前计算
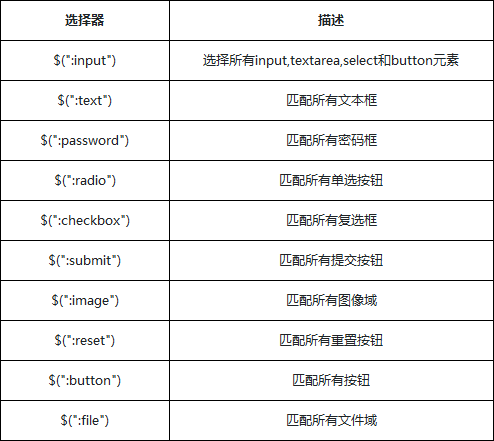
- 表单元素选择器

- 除了input筛选选择器,几乎每个表单类别筛选器都对应一个input元素的type值。大部分表单类别筛选器可以使用属性筛选器替换。比如 (':password') ==('[type=password]')
- 表单属性筛选选择器

- 选择器适用于复选框和单选框,对于下拉框元素, 使用 :selected 选择器
- this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。$(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。
jQuery属性与样式
- attr()与removeAttr()
- attr()
- attr(传入属性名):获取属性的值
- attr(属性名, 属性值):设置属性的值
- attr(属性名,函数值):设置属性的函数值
- attr(attributes):给指定元素设置多个属性值,即:{属性名一: “属性值一” , 属性名二: “属性值二” , … … }
- removeAttr()
- .removeAttr( attributeName ) : 为匹配的元素集合中的每个元素中移除一个属性(attribute)
- attr、removeAttr都是jQuery为了属性操作封装的,直接在一个 jQuery 对象上调用该方法,很容易对属性进行操作,也不需要去特意的理解浏览器的属性名不同的问题
- attr()
- html()和text()
- html()
- .html() 不传入值,就是获取集合中第一个匹配元素的HTML内容
- .html( htmlString ) 设置每一个匹配元素的html内容
- .html( function(index, oldhtml) ) 用来返回设置HTML内容的一个函数
- .html()方法内部使用的是DOM的innerHTML属性来处理的,所以在设置与获取上需要注意的一个最重要的问题,这个操作是针对整个HTML内容(不仅仅只是文本内容)
- text()
- .text() 得到匹配元素集合中每个元素的合并文本,包括他们的后代
- .text( textString ) 用于设置匹配元素内容的文本
- .text( function(index, text) ) 用来返回设置文本内容的一个函数
- html()和text()的异同
- .html与.text的方法操作是一样,只是在具体针对处理对象不同
- .html处理的是元素内容,.text处理的是文本内容
- .html只能使用在HTML文档中,.text 在XML 和 HTML 文档中都能使用
- 如果处理的对象只有一个子文本节点,那么html处理的结果与text是一样的
- html()
- val()
- .val()无参数,获取匹配的元素集合中第一个元素的当前值
- .val( value ),设置匹配的元素集合中每个元素的值
- .val( function ) ,一个用来返回设置值的函数
- 注意
- 通过.val()处理select元素, 当没有选择项被选中,它返回null
- .val()方法多用来设置表单的字段的值
- 如果select元素有multiple(多选)属性,并且至少一个选择项被选中, .val()方法返回一个数组,这个数组包含每个选中选择项的值
- html() text() val()的差异
- .html(),.text(),.val()三种方法都是用来读取选定元素的内容;只不过.html()是用来读取元素的html内容(包括html标签),.text()用来读取元素的纯文本内容,包括其后代元素,.val()是用来读取表单元素的"value"值。其中.html()和.text()方法不能使用在表单元素上,而.val()只能使用在表单元素上;另外.html()方法使用在多个元素上时,只读取第一个元素;.val()方法和.html()相同,如果其应用在多个元素上时,只能读取第一个表单元素的"value"值,但是.text()和他们不一样,如果.text()应用在多个元素上时,将会读取所有选中元素的文本内容。
- html(htmlString),.text(textString)和.val(value)三种方法都是用来替换选中元素的内容,如果三个方法同时运用在多个元素上时,那么将会替换所有选中元素的内容。
- addClass()方法
- .addClass( className ) : 为每个匹配元素所要增加的一个或多个样式名
- .addClass( function(index, currentClass) ) : 这个函数返回一个或更多用空格隔开的要增加的样式名
- removeClass()方法
- .removeClass( [className ] ):每个匹配元素移除的一个或多个用空格隔开的样式名
- .removeClass( function(index, class) ) : 一个函数,返回一个或多个将要被移除的样式名
- 如果一个样式类名作为一个参数,只有这样式类会被从匹配的元素集合中删除 。 如果没有样式名作为参数,那么所有的样式类将被移除
- toggleClass()
- .toggleClass( )方法:在匹配的元素集合中的每个元素上添加或删除一个或多个样式类,取决于这个样式类是否存在或值切换属性。即:如果存在(不存在)就删除(添加)一个类
- css()
- .css( propertyName ) :获取匹配元素集合中的第一个元素的样式属性的计算值
- .css( propertyNames ):传递一组数组,返回一个对象结果
- .css(propertyName, value ):设置CSS
- .css( propertyName, function ):可以传入一个回调函数,返回取到对应的值进行处理
- .css( properties ):可以传一个对象,同时设置多个样式
- 注意:
- 浏览器属性获取方式不同,在获取某些值的时候都jQuery采用统一的处理,比如颜色采用RBG,尺寸采用px
- .css()方法支持驼峰写法与大小写混搭的写法,内部做了容错的处理
- 当一个数只被作为值(value)的时候, jQuery会将其转换为一个字符串,并添在字符串的结尾处添加px,例如 .css("width",50}) 与 .css("width","50px")一样
- addClass()方法和css()方法的区别
- 可维护性:.addClass()的本质是通过定义个class类的样式规则,给元素添加一个或多个类。css方法是通过JavaScript大量代码进行改变元素的样式 。通过.addClass()我们可以批量的给相同的元素设置统一规则,变动起来比较方便,可以统一修改删除。如果通过.css()方法就需要指定每一个元素是一一的修改,日后维护也要一一的修改,比较麻烦
- 灵活性:通过.css()方式可以很容易动态的去改变一个样式的属性,不需要在去繁琐的定义个class类的规则。一般来说在不确定开始布局规则,通过动态生成的HTML代码结构中,都是通过.css()方法处理的
- 通过.css方法设置的样式属性优先级要高于.addClass方法
- .addClass与.css方法各有利弊,一般是静态的结构,都确定了布局的规则,可以用addClass的方法,增加统一的类规则如果是动态的HTML结构,在不确定规则,或者经常变化的情况下,一般多考虑.css()方式
DOM篇
DOM节点的创建
- $("<div>我是文本节点</div>")
$("<div id='test' class='aaron'>我是文本节点</div>")
$("<div class='right'><div class='aaron'>动态创建DIV元素节点</div></div>")
DOM节点的插入
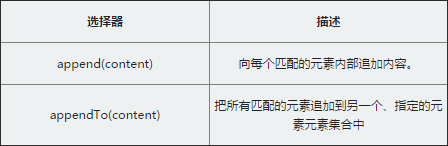
- append()与appendTo()

- append()前面是对象 后面是插入的内容 appendTo()反之
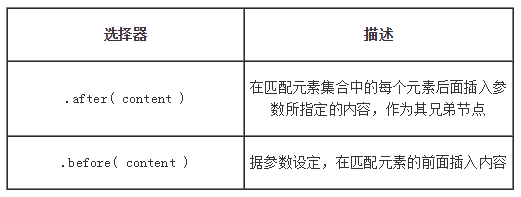
- after()与before()

- 这两个是在外部增加兄弟节点 支持增加多个
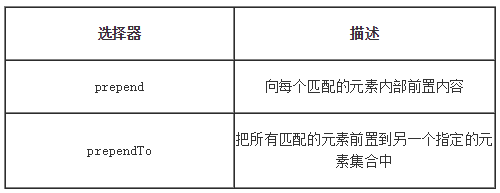
- prepend()与prependTo()

- 这俩与append()很像 这个是插入到最前面 那个是追加到后面
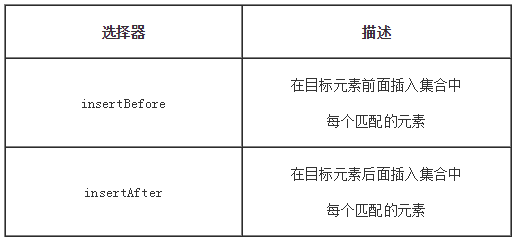
- insertAfter()和insertBefore()

- 这个就是第二条的倒过来
- 这俩不支持多参数
DOM节点的删除
- empty()方法:只移除指定元素中的所有子节点(文本一样被清空) 但是本身不清除
- remove()方法:remove与empty一样,都是移除元素的方法,但是remove会将元素自身移除,同时也会移除元素内部的一切,包括绑定的事件及与该元素相关的jQuery数据。 同时提供传递一个筛选的表达式,删除指定合集中的元素
- detach()方法:这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来。 $("div").detach()这一句会移除对象,仅仅是显示效果没有了。但是内存中还是存在的。当你append之后,又重新回到了文档流中。就又显示出来了。
DOM节点的复制与替换
- clone():克隆一个节点 如果传递true进入函数 将所有绑定在原始元素上的时间处理函数复制到克隆元素上 同时 clone()方法是jQuery扩展的,只能处理通过jQuery绑定的事件与数据
- replaceWith()和replaceAll()
- .replaceAll()和.replaceWith()功能类似,主要是目标和源的位置区别
- .replaceWith()与.replaceAll() 方法会删除与节点相关联的所有数据和事件处理程序
- .replaceWith()方法,和大部分其他jQuery方法一样,返回jQuery对象,所以可以和其他方法链接使用
- .replaceWith()方法返回的jQuery对象引用的是替换前的节点,而不是通过replaceWith/replaceAll方法替换后的节点
- wrap():包裹方法 .wrap()函数可以接受任何字符串或对象,可以传递给$()工厂函数来指定一个DOM结构。这种结构可以嵌套了好几层深,但应该只包含一个核心的元素。每个匹配的元素都会被这种结构包裹。该方法返回原始的元素集,以便之后使用链式方法。
- unwrap():和上面那个相反 拆去外面一层
- wrapAll方法:,如果要将集合中的元素用其他元素包裹起来,也就是给他们增加一个父元素,针对这样的处理,JQuery提供了一个wrapAll方法 如果传递一个函数 会单独处理每一个匹配的元素 等同于wrap处理
- .wrapInner( wrappingElement ):给集合中匹配的元素的内部,增加包裹的HTML结构 如果要将合集中的元素内部所有的子元素用其他元素包裹起来,并当作指定元素的子元素,针对这样的处理,JQuery提供了一个wrapInner方法
jQuery遍历
- children()选择第一级子元素 是一个合集
- find() 寻找后代关系 包含父子关系
- find是遍历当前元素集合中每个元素的后代。只要符合,不管是儿子辈,孙子辈都可以。
- 与其他的树遍历方法不同,选择器表达式对于 .find() 是必需的参数。如果我们需要实现对所有后代元素的取回,可以传递通配选择器 '*'。
- find只在后代中遍历,不包括自己。
- 选择器 context 是由 .find() 方法实现的;因此,('.item-ii').find('li') 等价于('li', '.item-ii')(找到类名为item-ii的标签下的li标签)。
- parent() 寻找父元素
- parents() 寻找祖辈元素
- $( "html" ).parent()方法返回一个包含document的集合,而$( "html" ).parents()返回一个空集合。
- closest() 寻找最近的
- 起始位置不同:.closest开始于当前元素 .parents开始于父元素
- 遍历的目标不同:.closest要找到指定的目标,.parents遍历到文档根元素,closest向上查找,直到找到一个匹配的就停止查找,parents一直查找到根元素,并将匹配的元素加入集合
- 结果不同:.closest返回的是包含零个或一个元素的jquery对象,parents返回的是包含零个或一个或多个元素的jquery对象
- next() 寻找紧跟的兄弟元素
- prev() 寻找上一个兄弟元素
- siblings() 寻找所有的同辈元素
- add() 加一个
- $('li').add('p')
- $('li').add(document.getElementsByTagName('p')[0])
- $('li').add('<p>新的p元素</p>').appendTo(目标位置)
- each方法
- .each() 方法就是一个for循环的迭代器,它会迭代jQuery对象合集中的每一个DOM元素。每次回调函数执行时,会传递当前循环次数作为参数(从0开始计数
- 所以大体上了解3个重点:
- each是一个for循环的包装迭代器
- each通过回调的方式处理,并且会有2个固定的实参,索引与元素
- each回调方法中的this指向当前迭代的dom元素
事件篇
- click()与dbclick()事件
- 鼠标点击/双击
- $ele.click()
- $ele.click(handler(eventObject)) 绑定$ele元素,每次$ele元素触发点击操作会执行回调 handler函数,这样可以针对事件的反馈做很多操作了,方法中的this是指向了绑定事件的元素
- $ele.click([eventData],handler(eventObject)) 可以接受一个参数
- click是由mousedown和mouseup两个动作构成
- 在同一元素上同时绑定 click 和 dbclick 事件是不可取的。各个浏览器事件触发的顺序是不同的,一些浏览器在dbclick之前接受两个 click 事件 ,而一些浏览器只接受一个 click 事件。用户往往可通过不同的操作系统和浏览器配置双击灵敏度
- mousedown和mouseup事件
- 用法和click相同
- mousedown强调是按下触发
- 如果在一个元素按住了鼠标不放,并且拖动鼠标离开这个元素,并释放鼠标键,这仍然是算作mousedown事件
- 任何鼠标按钮被按下时都能触发mousedown事件
- 用event 对象的which区别按键,敲击鼠标左键which的值是1,敲击鼠标中键which的值是2,敲击鼠标右键which的值是3
- mousemove()鼠标移动
- mousemove事件是当鼠标指针移动时触发的,即使是一个像素
- 如果处理器做任何重大的处理,或者如果该事件存在多个处理函数,这可能造成浏览器的严重的性能问题
- mouseover()mouseout()移入和移出
- mouseenter()和mouseleave() 和上面大体一致 主要是冒泡操作
- 简单的例子:mouseover为例:<div class="aaron2">
<p>鼠标离开此区域触发mouseleave事件</p>
</div>如果在p元素与div元素都绑定mouseover事件,鼠标在离开p元素,但是没有离开div元素的时候,触发的结果:- p元素响应事件
- div元素响应事件
- 简单的例子:mouseover为例:<div class="aaron2">
- hover()事件 移入和移出时对应不同的两个参数
- focusin()事件 获得焦点时触发
- focusout()事件 失去焦点时触发
- blur()和focus()事件 同样是冒泡处理
- 举个简单的例子<div>
<input type="text" />
</div>其中input元素可以触发focus()事件div是input的父元素,当它包含的元素input触发了focus事件时,它就产生了focusin()事件。focus()在元素本身产生,focusin()在元素包含的元素中产生
- 举个简单的例子<div>
- change()事件
- <input>元素,<textarea>和<select>元素的值都是可以发生改变的,开发者可以通过change事件去监听这些改变的动作
- input元素监听value值的变化,当有改变时,失去焦点后触发change事件。对于单选按钮和复选框,当用户用鼠标做出选择时,该事件立即触发。
- select元素对于下拉选择框,当用户用鼠标作出选择时,该事件立即触发
- textarea元素多行文本输入框,当有改变时,失去焦点后触发change事件
- select()选择事件
- 当 textarea 或文本类型的 input 元素中的文本被选择时,会发生 select 事件。 这个函数会调用执行绑定到select事件的所有函数,包括浏览器的默认行为。可以通过在某个绑定的函数中返回false来防止触发浏览器的默认行为。
- submit()提交事件
- 通过在<form>元素上绑定submit事件,开发者可以监听到用户的提交表单的的行为具体能触发submit事件的行为:
- <input type="submit">
- <input type="image">
- <button type="submit">
- 当某些表单元素获取焦点时,敲击Enter(回车键)
传统的方式是调用事件对象 e.preventDefault() 来处理, jQuery中可以直接在函数中最后结尾return false即可jQuery处理如下:$("#target").submit(function(data) {
return false; //阻止默认行为,提交表单
});
- 通过在<form>元素上绑定submit事件,开发者可以监听到用户的提交表单的的行为具体能触发submit事件的行为:
- Keydown()和keyup() 键盘按下和键盘抬起
- 表单元素是最合适的
- keydown每次获取的的内容都是之前输入的,当前输入的内容获取不到
- keypress() KeyPress主要用来接收字母、数字等ANSI字符,而 KeyDown 和 KeyUP 事件过程可以处理任何不被 KeyPress 识别的击键。
- on() 多事件绑定
- 基本用法: .on( events ,[ selector ] ,[ data ] )
$("#elem").on('click',function(){}) //on方式最大的不同点就是on是可以自定义事件名,当然不仅仅只是如何,继续往下看- 多个事件绑定同一个函数
- 多个事件绑定不同函数
mouseover:function(){},
mouseout:function(){}
});通过空格分离,传递不同的事件名,可以同时绑定多个事件,每一个事件执行自己的回调方法- 将数据传递到处理程序
alert( "Hello " + event.data.name ); //Hello 慕课网
}
$( "button" ).on( "click", {
name: "慕课网"
}, greet );可以通过第二参数(对象),当一个事件被触发时,要传递给事件处理函数的 - off()取消绑定
- 根据on绑定事件的一些特性,off方法也可以通过相应的传递组合的事件名,名字空间,选择器或处理函数来移除绑定在元素上指定的事件处理函数。当有多个过滤参数时,只有与这些参数完全匹配的事件处理函数才会被移除
- 绑定2个事件
- 删除一个事件
- 删除所有事件
- 快捷方式删除所有事件,这里不需要传递事件名了,节点上绑定的所有事件讲全部销毁
- 关于事件对象
- 事件对象是用来记录一些事件发生时的相关信息的对象。事件对象只有事件发生时才会产生,并且只能是事件处理函数内部访问,在所有事件处理函数运行结束后,事件对象就被销毁
- event.type:获取事件的类型触发元素的事件类型$("a").click(function(event) { alert(event.type); // "click"事件 });
- event.pageX 和 event.pageY:获取鼠标当前相对于页面的坐标
- event.preventDefault() 方法:阻止默认行为
- event.stopPropagation() 方法:阻止事件冒泡
- event.which:获取在鼠标单击时,单击的是鼠标的哪个键
- event.currentTarget : 在事件冒泡过程中的当前DOM元素
- this和event.target的区别:
- .this和event.target都是dom对象
- trigger() 自定义事件
- 就是不用对应的动作,就可以调用该动作对应的函数
- 根据绑定到匹配元素的给定的事件类型执行所有的处理程序和行为
- 自定义事件还可以传递参数
- 会在DOM树上冒泡
- tiggerHandler()
- triggerHandler不会触发浏览器的默认行为,.triggerHandler( "submit" )将不会调用表单上的.submit()
- .trigger() 会影响所有与 jQuery 对象相匹配的元素,而 .triggerHandler() 仅影响第一个匹配到的元素
- 使用 .triggerHandler() 触发的事件,并不会在 DOM 树中向上冒泡。 如果它们不是由目标元素直接触发的,那么它就不会进行任何处理
- 与普通的方法返回 jQuery 对象(这样就能够使用链式用法)相反,.triggerHandler() 返回最后一个处理的事件的返回值。如果没有触发任何事件,会返回 undefined
动画篇
这一部分就是讲jQuery中自带的动画。。。我感觉没啥人会用jQuery的动画吧。。。
- hide() 隐藏操作 可以放参数 表示速度 ms为单位 fast(200) slow(600)
- jQuery在做hide操作的时候,是会保存本身的元素的原始属性值,再之后通过对应的方法还原的时候还是初始值。比如一个元素的display属性值为inline,那么隐藏再显示时,这个元素将再次显示inline。一旦透明度 达到0,display样式属性将被设置为none,这个元素将不再在页面中影响布局
- show()显示操作 同上
- show与hide方法是修改的display属性,通过是visibility属性布局需要通过css方法单独设置
- 如果使用!important在你的样式中,比如display: none !important,如果你希望.show()方法正常工作,必须使用.css('display', 'block !important')重写样式
- 如果让show与hide成为一个动画,那么默认执行动画会改变元素的高度,高度,透明度
- toggle()方法 在两者间切换
- slideDown()下拉显示
- 下拉动画是从无到有,所以一开始元素是需要先隐藏起来的,可以设置display:none
- 如 果提供回调函数参数,callback会在动画完成的时候调用。将不同的动画串联在一起按顺序排列执行是非常有用的。这个回调函数不设置任何参数,但是 this会设成将要执行动画的那个DOM元素,如果多个元素一起做动画效果,那么要非常注意,回调函数会在每一个元素执行完动画后都执行一次,而不是这组 动画整体才执行一次
- slideup()上拉隐藏
- 参数用的时候再去看就好了
- slideToggle() 两者之间切换
- fadeOUt() 淡出操作
- fadeIn() 淡入操作
- fadeToggle() 切换淡入/淡出操作
- .fadeTo( duration, opacity ,callback) 变化透明度到指定值
- animate() 指定动画
- .animate( properties ,[ duration ], [ easing ], [ complete ] )
- properties:一个或多个css属性的键值对所构成的Object对象。要特别注意所有用于动画的属性必须是数字的,除非另有说明;这些属性如果不是数字的将不能使用基本的jQuery功能。比如常见的,border、margin、padding、width、height、font、left、top、right、bottom、wordSpacing等等这些都是能产生动画效果的。background-color很明显不可以,因为参数是red或者GBG这样的值,非常用插件,否则正常情况下是不能只用动画效果的。注意,CSS 样式使用 DOM 名称(比如 "fontSize")来设置,而非 CSS 名称(比如 "font-size")。特别注意单位,属性值的单位像素(px),除非另有说明。单位em 和 %需要指定使用.animate({ left: 50, width: '50px' opacity: 'show', fontSize: "10em", }, 500);除了定义数值,每个属性能使用'show', 'hide', 和 'toggle'。这些快捷方式允许定制隐藏和显示动画用来控制元素的显示或隐藏.animate({ width: "toggle" });如果提供一个以+= 或 -=开始的值,那么目标值就是以这个属性的当前值加上或者减去给定的数字来计算的.animate({
left: '+=50px'
}, "slow");duration时间动画执行的时间,持续时间是以毫秒为单位的;值越大表示动画执行的越慢,不是越快。还可以提供'fast' 和 'slow'字符串,分别表示持续时间为200 和 600毫秒。easing动画运动的算法jQuery库中默认调用 swing。如果需要其他的动画算法,请查找相关的插件complete回调动画完成时执行的函数,这个可以保证当前动画确定完成后发会触发
- properties:一个或多个css属性的键值对所构成的Object对象。要特别注意所有用于动画的属性必须是数字的,除非另有说明;这些属性如果不是数字的将不能使用基本的jQuery功能。比如常见的,border、margin、padding、width、height、font、left、top、right、bottom、wordSpacing等等这些都是能产生动画效果的。background-color很明显不可以,因为参数是red或者GBG这样的值,非常用插件,否则正常情况下是不能只用动画效果的。注意,CSS 样式使用 DOM 名称(比如 "fontSize")来设置,而非 CSS 名称(比如 "font-size")。特别注意单位,属性值的单位像素(px),除非另有说明。单位em 和 %需要指定使用.animate({ left: 50, width: '50px' opacity: 'show', fontSize: "10em", }, 500);除了定义数值,每个属性能使用'show', 'hide', 和 'toggle'。这些快捷方式允许定制隐藏和显示动画用来控制元素的显示或隐藏.animate({ width: "toggle" });如果提供一个以+= 或 -=开始的值,那么目标值就是以这个属性的当前值加上或者减去给定的数字来计算的.animate({
- .animate( properties, options )
- options参数
- duration - 设置动画执行的时间
- easing - 规定要使用的 easing 函数,过渡使用哪种缓动函数
- step:规定每个动画的每一步完成之后要执行的函数
- progress:每一次动画调用的时候会执行这个回调,就是一个进度的概念
- complete:动画完成回调
- options参数
- .animate( properties ,[ duration ], [ easing ], [ complete ] )
- stop() 停止动画
- .stop(); 停止当前动画,点击在暂停处继续开始
- .stop(true); 如果同一元素调用多个动画方法,尚未被执行的动画被放置在元素的效果队列中。这些动画不会开始,直到第一个完成。当调用.stop()的时候,队列中的下一个动画立即开始。如果clearQueue参数提供true值,那么在队列中的动画其余被删除并永远不会运行
- .stop(true,true); 当前动画将停止,但该元素上的 CSS 属性会被立刻修改成动画的目标值
jQuery核心
- each() 处理对象或者数组的遍历
- 语法jQuery.each(array, callback )
jQuery.each( object, callback )第一个参数传递的就是一个对象或者数组,第二个是回调函数$.each(["Aaron", "慕课网"], function(index, value) {
//index是索引,也就是数组的索引
//value就是数组中的值了
});each就是for循环方法的一个包装,内部就是通过for遍历数组与对象,通过回调函数返回内部迭代的一些参数,第一个参数是当前迭代成员在对象或数组中的索引值(从0开始计数),第二个参数是当前迭代成员(与this的引用相同jQuery.each()函数还会根据每次调用函数callback的返回值来决定后续动作。如果返回值为false,则停止循环(相当于普通循环中的break);如果返回其他任何值,均表示继续执行下一个循环。$.each(["Aaron", "慕课网"], function(index, value) {
return false; //停止迭代
});
- 语法jQuery.each(array, callback )
- inArray()查找数组中的索引
- 语法:jQuery.inArray( value, array ,[ fromIndex ] )用法非常简单,传递一个检测的目标值,然后传递原始的数组,可以通过fromIndex规定查找的起始值,默认数组是0开始例如:在数组中查找值是5的索引
- tirm() 去空格
- 移除字符串开始和结尾处的所有换行符,空格(包括连续的空格)和制表符(tab)
- 如果这些空白字符在字符串中间时,它们将被保留,不会被移除
- get() 获取某一元素
- 语法:.get( [index ] )注意2点
- get方法是获取的dom对象,也就是通过document.getElementById获取的对象
- get方法是从0开始索引
- 语法:.get( [index ] )注意2点
- index() 在合集中找到对应的索引
- 语法:参数接受一个jQuery或者dom对象作为查找的条件.index()
.index( selector )
.index( element )- 如果不传递任何参数给 .index() 方法,则返回值就是jQuery对象中第一个元素相对于它同辈元素的位置
- 如果在一组元素上调用 .index() ,并且参数是一个DOM元素或jQuery对象, .index() 返回值就是传入的元素相对于原先集合的位置
- 如果参数是一个选择器, .index() 返回值就是原先元素相对于选择器匹配元素的位置。如果找不到匹配的元素,则 .index() 返回 -1
<a></a>
<li id="test1">1</li>
<li id="test2">2</li>
<li id="test3">3</li>
</ul>("li").index() 没有传递参数,反正的结果是1,它的意思是返回同辈的排列循序,第一个li之前有a元素,同辈元素是a开始为0,所以li的开始索引是1如果要快速找到第二个li在列表中的索引,可以通过如下2种方式处理("li").index(document.getElementById("test2")) //结果:1
$("li").index($("#test2")) //结果:1
- 语法:参数接受一个jQuery或者dom对象作为查找的条件.index()












Comments | NOTHING